| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- Desktop
- doit코틀린프로그래밍
- Visual Studio
- Windows
- Win32
- 프로그래밍
- 이지스퍼블리싱
- CS
- 알고리즘
- 티스토리
- 배열
- c
- Tips프로그래밍강좌
- 문법
- 연산자
- 지식나눔강좌
- c++
- 포인터
- Kotlin
- Programming
- Direct2D
- 김성엽
- VS ERROR
- c#
- 함수
- 리뷰
- Javascript
- tipssoft
- Tips강좌
- 백준
- Yesterday
- Today
- Total
F.R.I.D.A.Y.
tmlTitle.js 문제 해결 가이드 - 치환자 적용 본문

당신의 글쓰기를 더욱 다채롭게, tmlTitle.js입니다. 일부 스킨에서 티스토리의 스킨 생성 규칙에 따른 치환자 적용을 하지 않아 스크립트 사용이 불가능한 일부 문서에 대해 스킨 수정 가이드를 전해드립니다.
⁕경고
본 문서는 모든 스킨에 적용될 수 없는 사안을 제시하고 있으며, 스킨 구조에 따라 치명적인 결함을 가져올 수 있습니다. 반드시 적용 전 현재 사용중인 스킨을 백업해 문제 발생에 대해 대응할 수 있는 수단을 마련하기 바랍니다.
스크립트의 적용 방식
본 스크립트는 웹페이지의 body 태그 세부 값 중 id값이 tt-body-page인 페이지를 대상으로 스크립트를 활성화 하도록 구성하고 있습니다. body 태그의 id값은 tt-body-page이란 치환자로 결정됩니다.
일부 스킨에서는 이러한 치환자를 적용하지 않는 문제가 있습니다. 이러한 스킨에서는 tmlTitle.js의 사용이 제한되나, 치환자 적용을 하지 않은 스킨의 경우, 아래 제시하는 순서대로 치환자를 적용하면 스크립트 활성화가 가능합니다.
이 해결 가이드는 치환자를 적용하지 않은 스킨에 대해 유효합니다.
치환자 적용하기

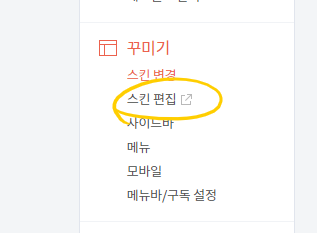
관리자 메뉴에서 꾸미기-스킨 편집을 클릭해 HTML 수정이 가능한 페이지로 이동합니다.

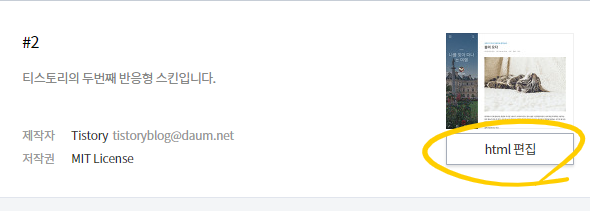
우측 메뉴에서 html 편집 버튼을 클릭해 html 코드를 수정할 수 있는 편집 모드로 이동합니다.

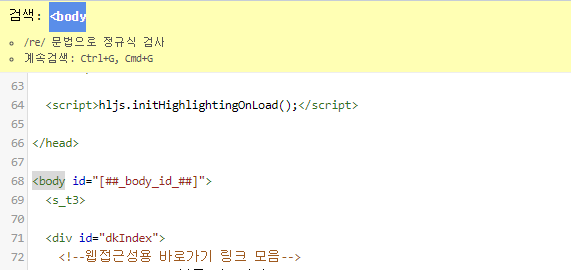
html 편집기에서 body 태그를 찾습니다. 찾기 어려운 경우 편집기가 활성화된 상태[# 키보드 캐럿이 움직이는 상태]에서 Ctrl + F를 통해 검색 기능을 이용할 수 있습니다. <body까지 작성후 엔터 키를 통해 대상을 검색할 수 있습니다.
이미지와 같이 body 태그의 id 값에 치환자를 넘겨줍니다.
<body id="tt-body-page">
스크립트 안내 페이지
당신의 글쓰기를 더욱 다채롭게
글쓰기를 사랑하는 많은 티스토리 여러분, 안녕하세요. 당신의 글쓰기를 더욱 다채롭게 해줄 프로그램 하나를 소개합니다. 좋은 티스토리, 그러나 불편한 글쓰기 티스토리는 간단한 글을 작
pang2h.tistory.com
'DEV WEB > HTML CSS JS' 카테고리의 다른 글
| 웹 개발 준비 (0) | 2021.10.05 |
|---|---|
| tmlTitle.js - v21.04.03. Release (4) | 2021.04.03 |
| tmlTitle.js : v21.02.15. Release (0) | 2021.02.15 |
| tmlTitle.js Q&A: tagIndexor 스트립트 적용이 되지 않아요. (4) | 2020.03.06 |
| tmlTitle.js : 글쓰기를 더욱 다채롭게 (5) | 2020.02.23 |




