| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 티스토리
- 백준
- VS ERROR
- 함수
- 김성엽
- doit코틀린프로그래밍
- Visual Studio
- CS
- 프로그래밍
- 알고리즘
- Desktop
- 배열
- c
- tipssoft
- Javascript
- Programming
- 리뷰
- Kotlin
- 이지스퍼블리싱
- Tips프로그래밍강좌
- 문법
- Direct2D
- Tips강좌
- c#
- Windows
- 포인터
- Win32
- 연산자
- c++
- 지식나눔강좌
- Yesterday
- Today
- Total
F.R.I.D.A.Y.
tmlTitle.js Q&A: tagIndexor 스트립트 적용이 되지 않아요. 본문

안녕하세요, 글쓰기를 더욱 다채롭게-tmlTitle.js의 개발자입니다. 혹여 스크립트를 적용 했음에도 불구하고 스크립트 이용이 제한된 적이 있나요? 그렇다면 이 글을 읽어보세요.
Q. 스크립트 이용을 못하겠어요.

닉네임 엉클창님께서 질문주셨습니다. 이제 무엇이 문제인지 알아보겠습니다.
A. 스크립트를 이용하는 방법을 차례로 알려드립니다.
답변에 앞서 엉클창님 블로그의 HTML 코드가 공개된다는 점 양해 바랍니다.
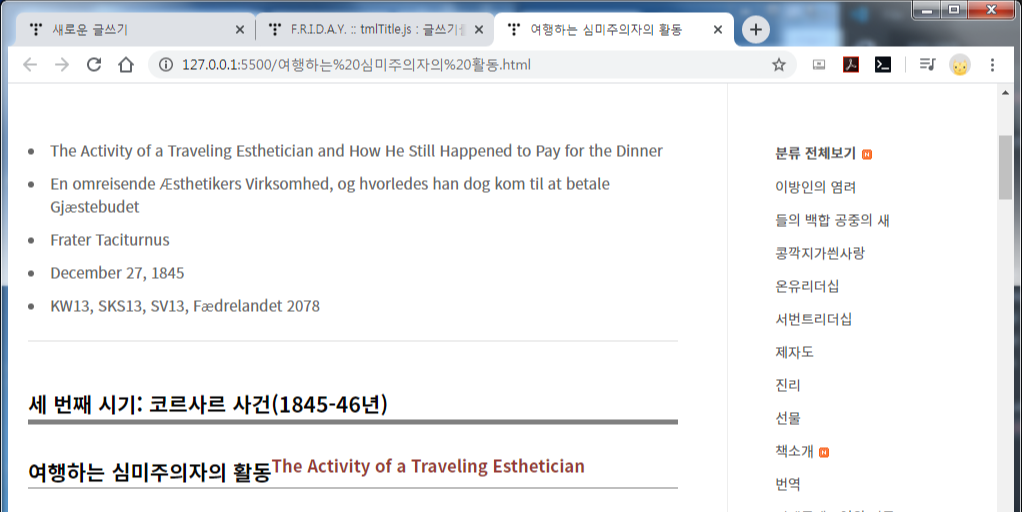
먼저 저는 엉클창님 블로그의 글 하나에 접속했습니다.
여행하는 심미주의자의 활동
The Activity of a Traveling Esthetician and How He Still Happened to Pay for the Dinner En omreisende Æsthetikers Virksomhed, og hvorledes han dog kom til at betale Gjæstebudet Frater Ta..
truththeway.tistory.com
이 글인데요, 제대로 스크립트를 적용했는지 보겠습니다.

스크립트 적용은 하셨네요. 구현이 안되어서 코드를 제 블로그에서 긁어오셨는지 밑에 관련 코드 하나도 딸려오는군요. 구태여 밑 코드까지 긁어오지는 않으셔도 되었지만 상관 없습니다.
다만, 코드를 제 블로그에서 긁어오면서 contentQuery의 값은 수정하지 않았습니다. 이 값을 찾아보도록 하죠.
contentQuery 값 찾기

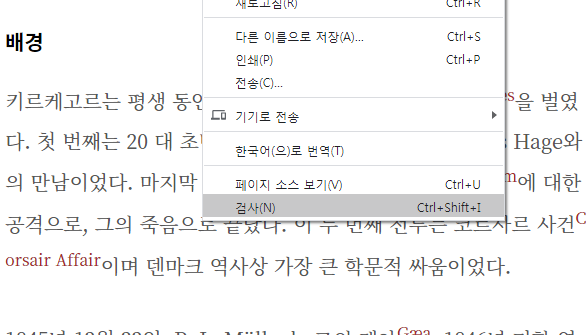
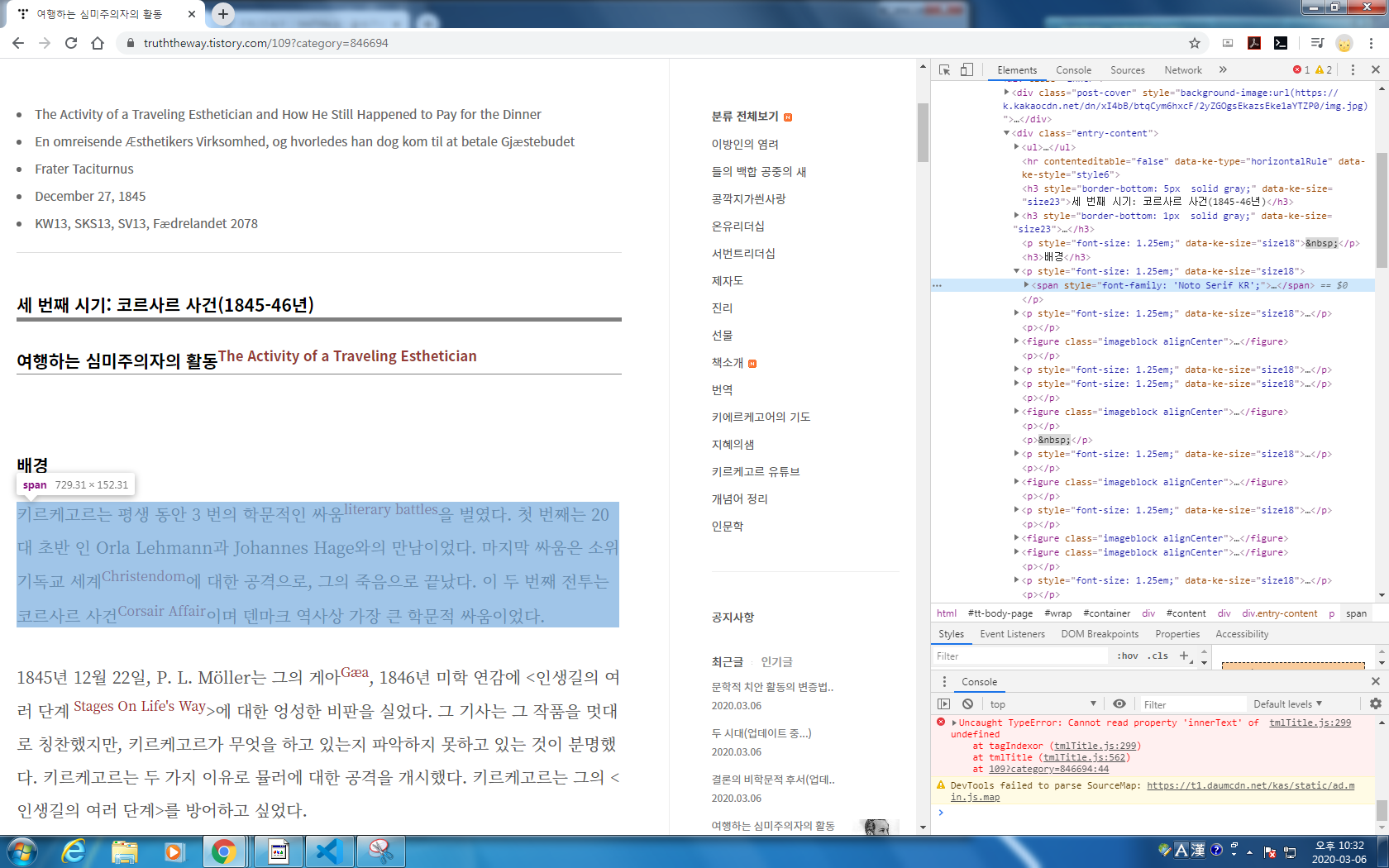
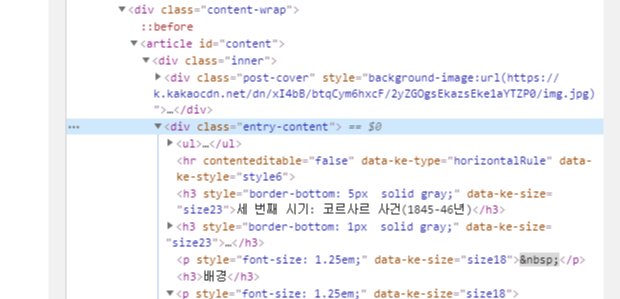
글에서 오른쪽 마우스-검사를 눌러 개발자 도구를 엽니다.

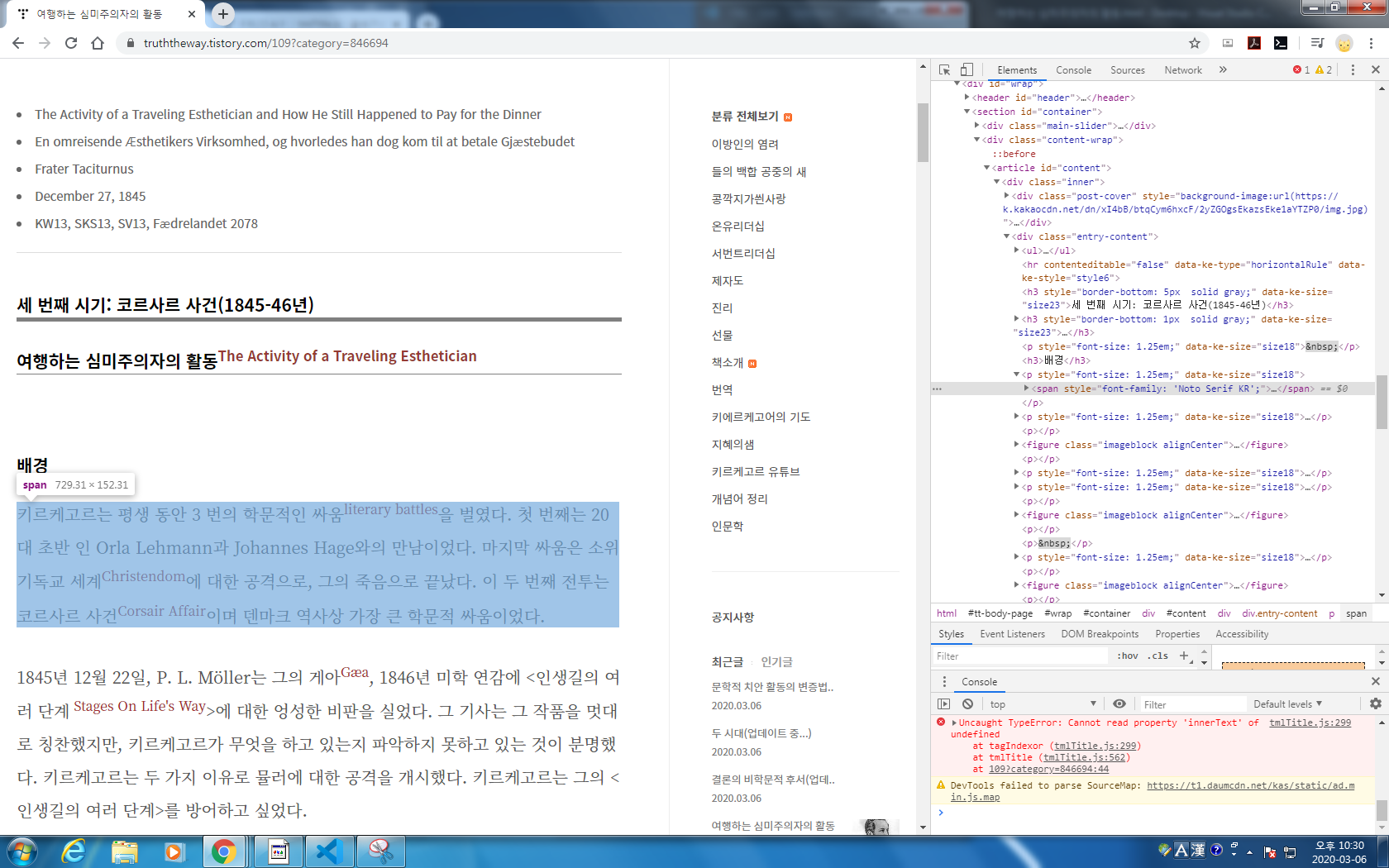
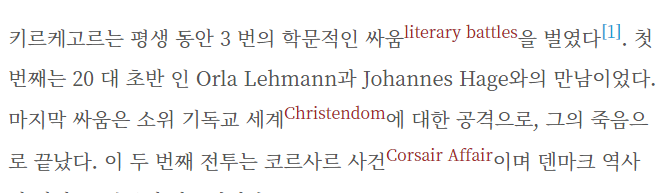
활성화 하면 오른쪽과 같이 블로그의 코드가 보여집니다. 코드에 마우스를 대고 위-아래로 움직이면 왼쪽 문서의 파란 블록이 요리조리 움직이는 걸 볼 수 있습니다.



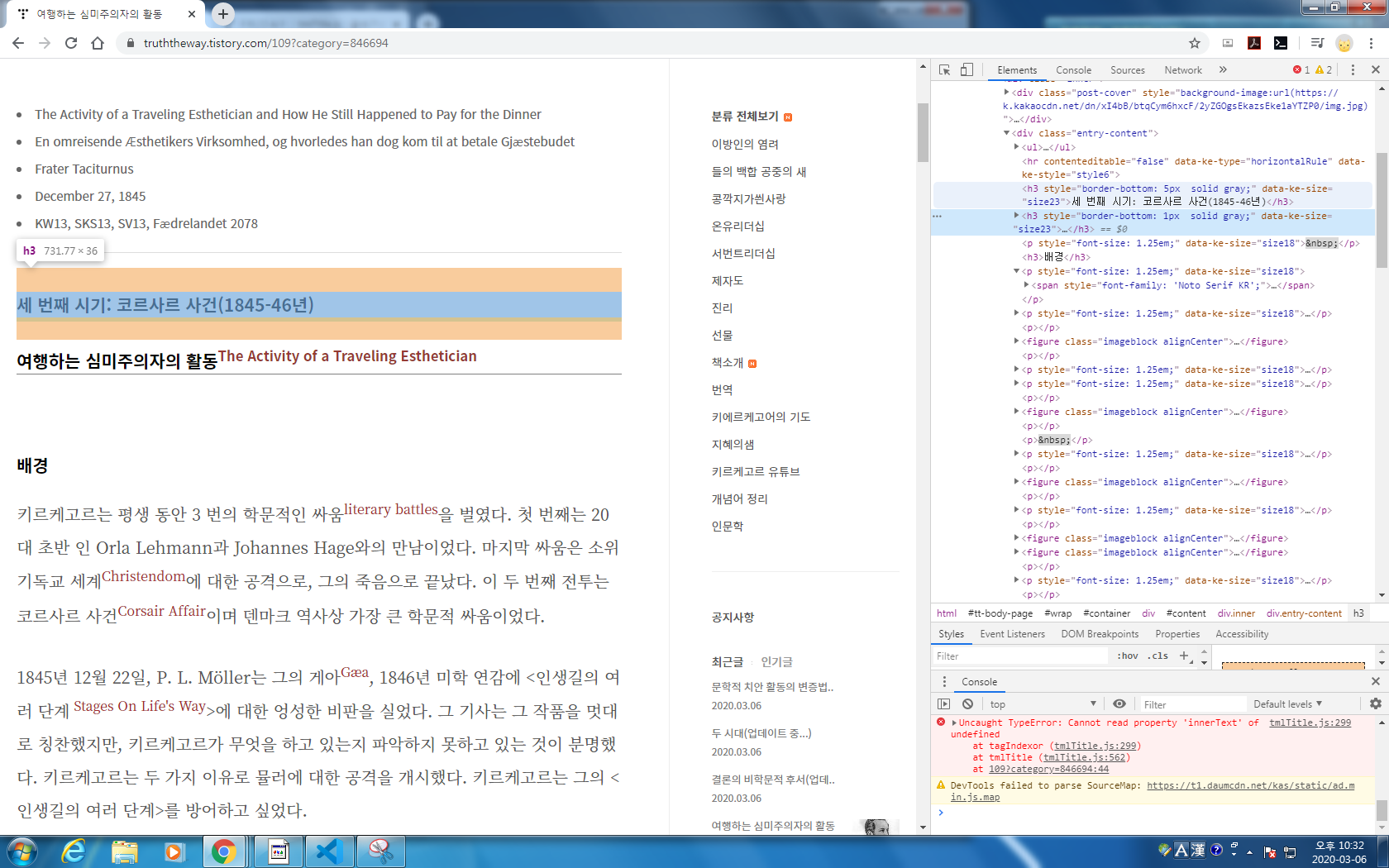
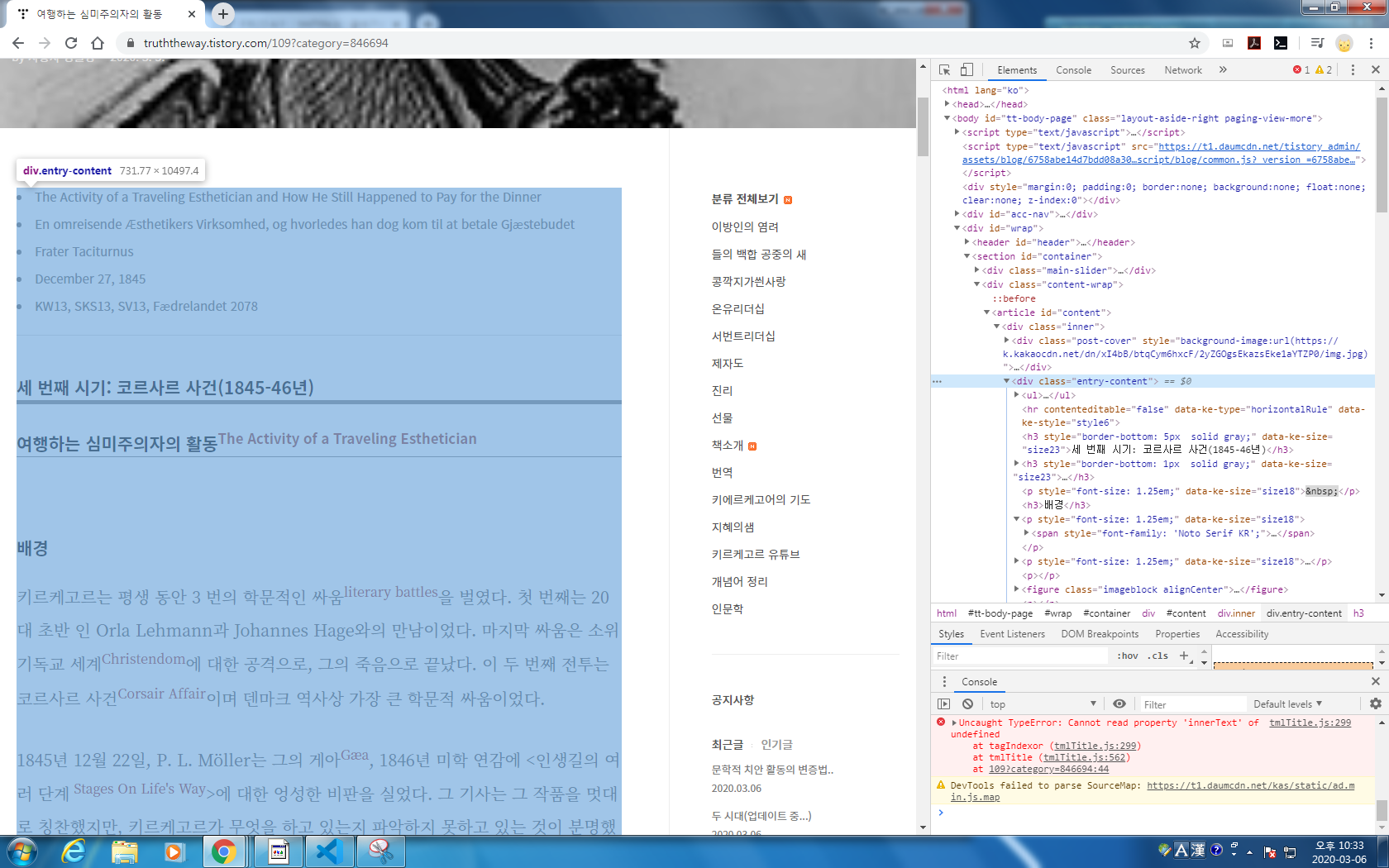
이 문서를 포괄하는 바로 윗 부모를 찾아봅니다. 부모란, 모든 자식을 포용하는 존재죠, 글을 모두 포함하는 최소 범위를 찾아봅니다.


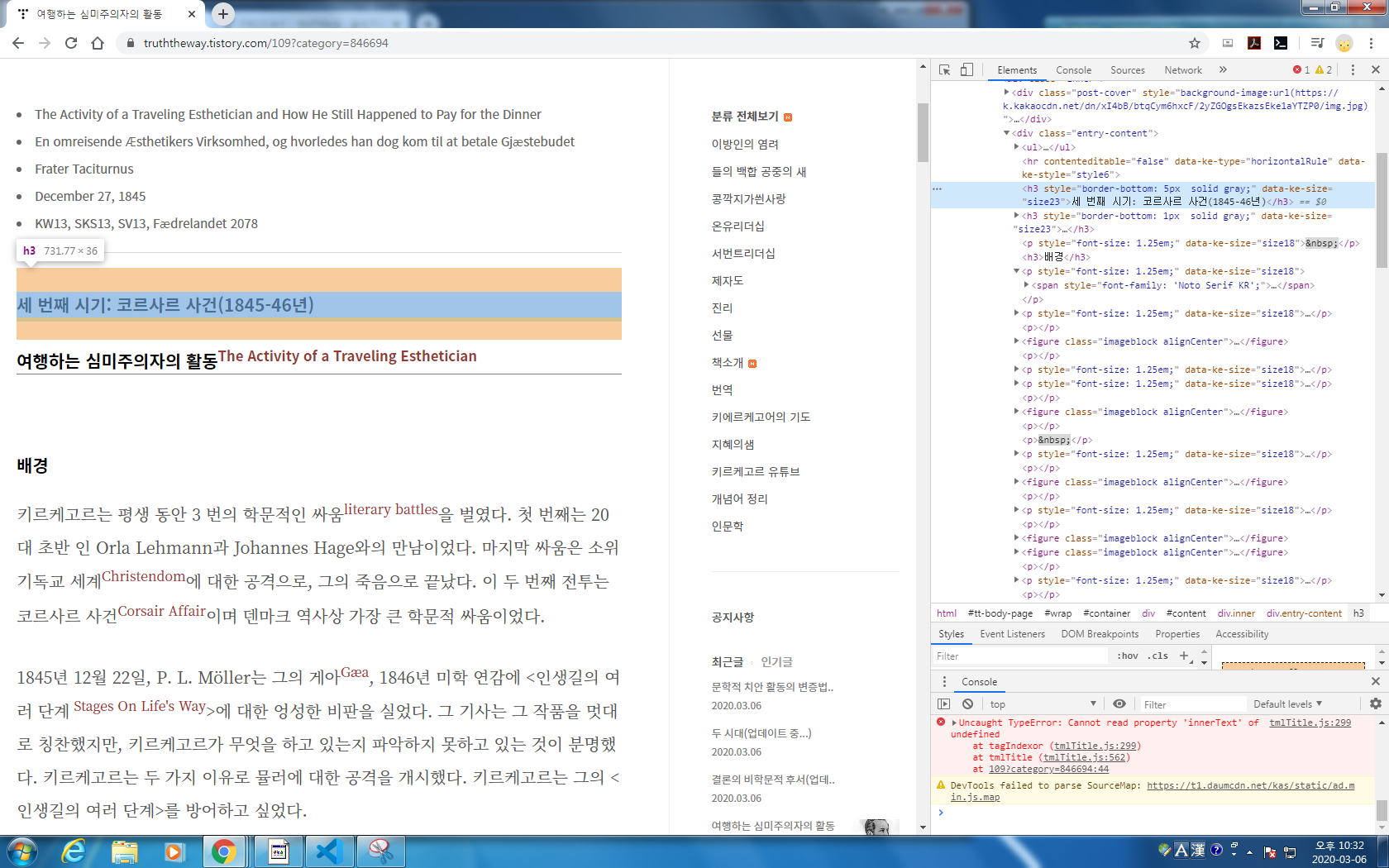
<div class="entry-content"></div> 요소가 글을 포함하는 최소 범위로 결정되었습니다. 이로서 contentQuery의 값은 아래와 같습니다.
엉클창님의 contentQuery 값
찾은 값은 아래와 같습니다.
div.entry-content
조금 더 정확도를 높이려면 아래와 같이 입력해주세요.[# 정확도가 높아진다는 말은 달리 말하면 오히려 대상 찾기를 더 힘들게 할 수 있다는 말이 될 수 있으니 스킨 상태를 보고 살펴주세요]
article#content div.entry-content
활성화 스크립트 코드는
결국 활성화 스크립트 코드는 아래와 같습니다.
<script>
window.addEventListener('load', function () {
tmlTitle({
moreLessChanger: {
delTitleContent: true,
addButton: true
},
tagIndexor: {
contentQuery: ['div.entry-content'],
showReverseBtn: true,
showCopyBtn: true,
uSetTartet: true,
},
ogHrefer: true,
footNote: {
contentQuery: ['div.entry-content'],
}
}
);
});
</script>제 블로그에 적용한 스크립트들을 토대로 이용한다면 위와 같습니다.
필독! 스크립트만 적용해선 끝나지 않습니다
이 스크립트를 적용하는 것으로 모든 글에 적용된다면 좋겠지만, 아쉽게도 이 스크립트는 적용만 한다고 동작하지 않습니다. 동작의 실행시킬 트리거가 필요합니다.
moreLessChanger, footNote, ogHrefer의 경우에는 적용만 시키면 알아서 해주지만, tagIndexor의 경우에는 글을 분석해야하기 때문에, 동시에 모든 문서에서 목차를 필요로 하지 않기에 선택에 의해 목차를 만들도록 구현되어 있습니다.
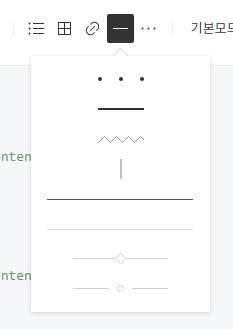
하나, 시작에 구분선이 필요합니다.
tagIndexor는 글의 처음에 구분줄이 필요합니다. 이렇게 구분선을 기준으로 이후 글을 분석하는 이유는, 모든 책에는 서두[# 머릿말]가 있습니다. 블로그도 글을 집필하는 공간으로서 서두를 마련할 수 있도록 구현했습니다. 따라서 에디터에서 지원하는 구분선을, 혹은 단순 구분선 태그를 입력해놓으면 처음 나오는 구분선 이후의 글을 분석하게 됩니다.

둘, 스크립트를 실행시킬 방아쇠. 트리거 문자열
앞서 말한 것처럼 모든 문서에서 목차가 필요하지는 않습니다. 그래서 글의 맨 마지막에 트리거 문자열을 입력해야 스크립트가 동작하도록 구현되어있습니다. 기본 트리거 문자열은
# index
입니다.
테스트
제가 엉클창님의 계정에 접근할 수는 없으니 블로그의 문서를 다운로드해 작성해보겠습니다.

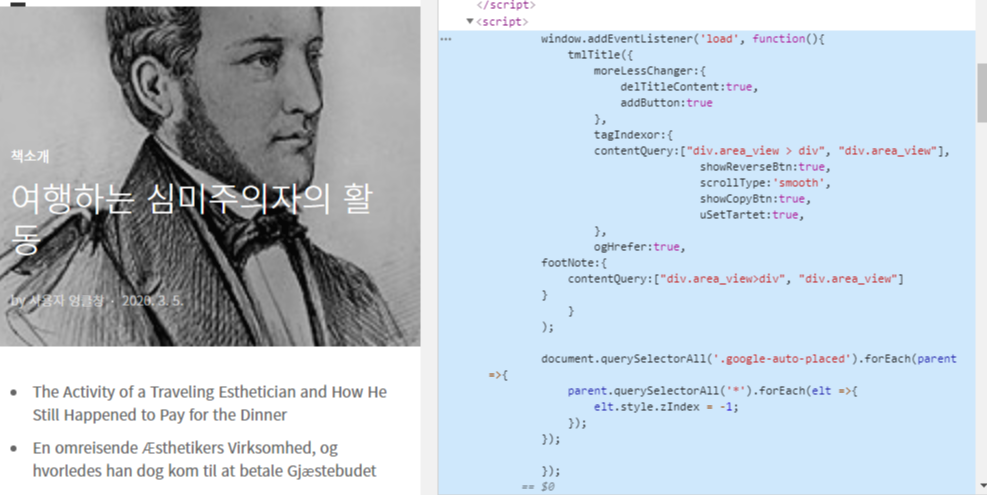
스크립트를 확인하고 수정하겠습니다.


맞게 수정하겠습니다.
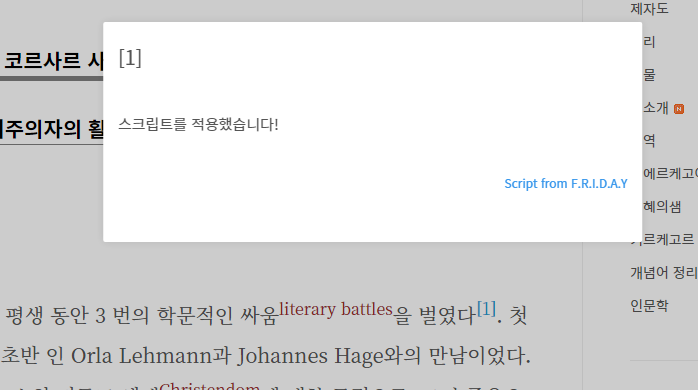
그리고 테스트를 위해
스크립트를 적용했습니다!
라는 각주를 넣어보았습니다.


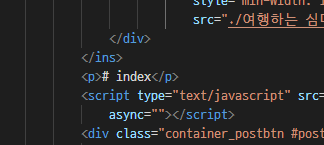
tagIndexor는 활성화했지만 첫 번째, 구분선만 충족하고 트리거 문자열은 충족하지 않았습니다. 그래서 트리거 문자열을 넣어주었습니다.


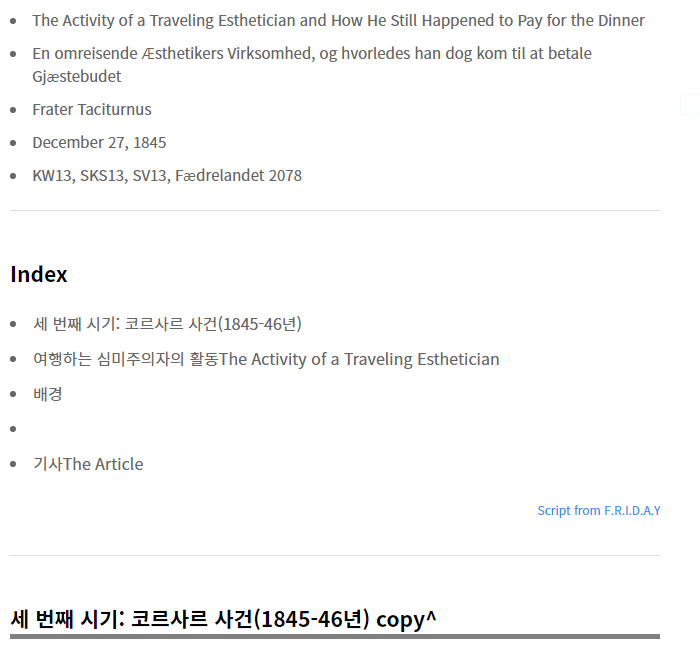
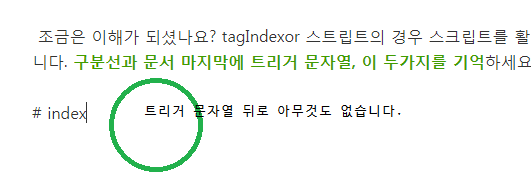
트리거 문자열인 # index를 넣어줌으로써 목차를 활성화 했습니다. 중간에 공백 부분은 스타일 적용만 하고 입력하지 않아 나온 것입니다. 차후 업데이트에서 공백은 적용하지 않도록 구성해야겠습니다.

마치며
조금은 이해가 되셨나요? tagIndexor 스트립트의 경우 스크립트를 활성화 하는데 그치지 않고 두 개의 트리거가 필요합니다. 구분선과 문서 마지막에 트리거 문자열, 이 두가지를 기억하세요!


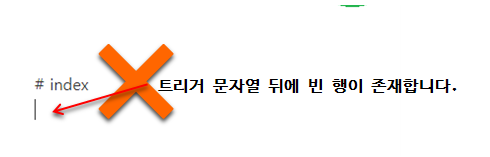
빈 행도 존재해선 안됩니다. 꼭! 트리거 문자열은 글의 맨 마지막에 작성하세요!
# index
'DEV WEB > HTML CSS JS' 카테고리의 다른 글
| tmlTitle.js - v21.04.03. Release (4) | 2021.04.03 |
|---|---|
| tmlTitle.js : v21.02.15. Release (0) | 2021.02.15 |
| tmlTitle.js : 글쓰기를 더욱 다채롭게 (5) | 2020.02.23 |
| tmlTitle.js : v20.01.31. 업데이트 (0) | 2020.01.31 |
| tmlTitle.js : 각주 기능 (0) | 2020.01.05 |




