| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
- tipssoft
- 포인터
- 리뷰
- Tips프로그래밍강좌
- VS ERROR
- c
- 지식나눔강좌
- 함수
- 문법
- Direct2D
- 티스토리
- c#
- Javascript
- 이지스퍼블리싱
- CS
- 연산자
- Desktop
- 백준
- c++
- 알고리즘
- Visual Studio
- doit코틀린프로그래밍
- Win32
- 프로그래밍
- Tips강좌
- 배열
- 김성엽
- Windows
- Programming
- Kotlin
- Yesterday
- Today
- Total
F.R.I.D.A.Y.
tmlTitle.js : 글쓰기를 더욱 다채롭게 본문

티스토리를 사랑하는 블로거 여러분 안녕하세요. 티스토리를 애정 하는 한 명의 블로거로서, 올해 새로이 바뀐 에디터 기능에 참 만족하고 있습니다.
사람이란 게 참 간사해서 늘 만족할 수만도 없습니다. 짧은 시간 에디터를 사용하고 난 후 불편했고, 또 생겼으면 하는 기능들도 있었습니다. 원하는 기능이 나올 때까지 기다릴 수도 없을뿐더러 나온다는 보장도 없었습니다. 개발자인 만큼 직접 원하는 기능을 구현하는 데까지 도달했습니다.
이렇게 해서 탄생한 것이 바로 이번에 소개할 tmlTitle.js입니다.
원래는 github라 불리는 코드 관리 사이트에 소개를 함께 가지고 있었습니다만, 혹시라도 다른 사람이 사용하게 된다면, 개발자인 경우는 많지 않으리라 생각했습니다. 그래서 블로그에 소개글을 올리게 되었어요.
물론, 티스토리가 제공하지 않는 기능이다 보니 티스토리 앱, 모바일 페이지에선 작동하지 않아요. 이점은 유의해주세요.
tmlTitle.js 소개
이 스크립트는 하나의 파일 안에 여러 개의 기능이 합쳐져 있습니다. 이제부터 각 기능을 하나씩 소개해보겠습니다.
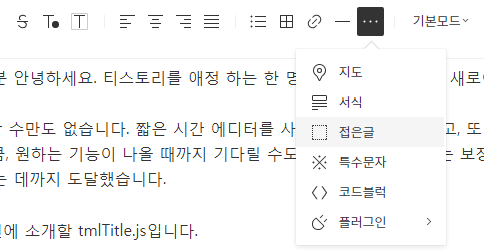
접은글 기능을 확장하는 moreLessChanger
새로운 에디터에서도 접은글 기능은 지원합니다.

그러나 이전 에디터와 달라진 점이라 함은, 접은글을 펼치고 닫을 때 보이는 버튼의 텍스트 변경이 되지 않는다는 점인데요, HTML 코드를 수정하지 않고도 이용할 수 있는 방식으로 개발된 스크립트입니다.
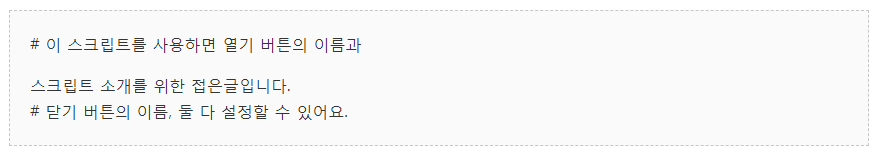
# 이 스크립트를 사용하면 열기 버튼의 이름과
스크립트 소개를 위한 접은글입니다.

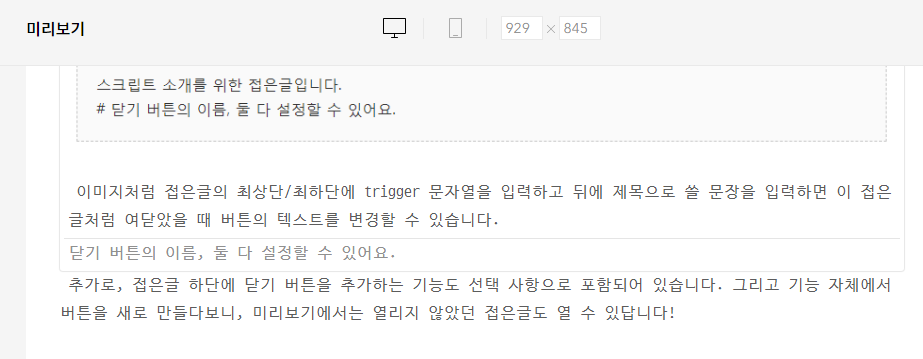
이미지처럼 접은글의 최상단/최하단에 trigger 문자열을 입력하고 뒤에 제목으로 쓸 문장을 입력하면 이 접은글처럼 여닫았을 때 버튼의 텍스트를 변경할 수 있습니다.
# 닫기 버튼의 이름, 둘 다 설정할 수 있어요.
추가로, 접은글 하단에 닫기 버튼을 추가하는 기능도 선택 사항으로 포함되어 있습니다.

그리고 기능 자체에서 버튼을 새로 만들다 보니, 미리보기에서는 열리지 않았던 접은글도 열 수 있답니다!
목차를 생성하는 tagIndexor
우리가 글을 쓸 때는 종종 목차가 필요합니다. 저만 하더라도 블로그 내에 목차가 필요한 글들이 꽤 존재하죠. 그렇지만 티스토리에서는 자동으로 목차를 만들어주지 않습니다.
직접 목차를 만들려고 하더라도 문단의 제목이 달라진다던지, 수정이 이루어지면 직접 만든 목차의 경우엔 별도로 수정을 해주어야 하죠.
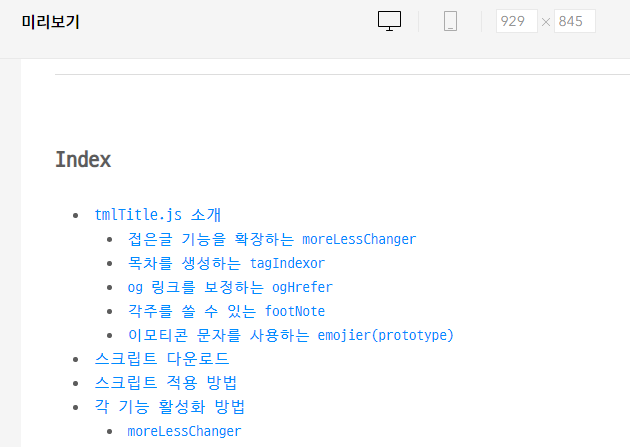
이런 불편을 해소하고자 이 기능을 개발하게 됐습니다. 이 포스트 상단의 목차도 이 스크립트를 적용해 만든 것이에요. 전 목차 작성을 단 하나도 하지 않았죠!


문서의 하단에 trigger 문자열을 입력하면 이렇게 미리보기에서도 볼 수 있는 목차가 자동으로 생성돼요.
이 기능은 하단에 trigger 문자열[# 기본값:# index]을 쓰는 것 만으로는 나타나지 않습니다. 글의 서두 이후에 실제 콘텐츠임을 알려줄 한 가지 장치가 필요한데요, 구분선을 콘텐츠의 서두에 추가해주어야 합니다.

그러면 해당 구분선을 기준으로 하위에 존재하는 h1 ~ h6까지의 제목을 잡아서 목차를 만들어줍니다.
각 목차는 [Shift] + [Alt] 버튼과 함께 해당하는 번호키를 눌러주면 됩니다. 예를 들어 제가 자주 애용하는 h3 태그의 경우에는 [Shift] + [Alt] + 3을 함께 눌러주면 태그가 h3로 변경됩니다.
og 링크를 보정하는 ogHrefer
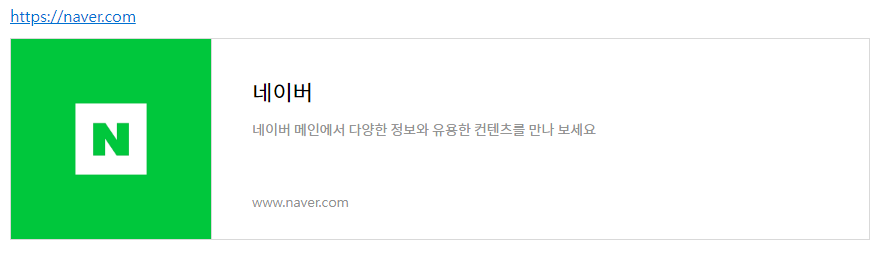
포스트를 하면 링크를 거는 경우가 있어요. 그러다 보면 아래의 이미지처럼 og(open graph)라 불리는 사이트 미리보기가 추가됩니다.

그런데 티스토리의 og는 실망스러운 부분이 있었습니다. 분명 링크를 적었는데 해당 링크가 아니라 해당 링크의 루트로 이동하는 것이죠. 예를 들어 아래 사이트가 있다고 칩시다.
https://github.com/mijien0179/tmlTitle.js/releases
mijien0179/tmlTitle.js
티스토리 접은글 플러그인. Contribute to mijien0179/tmlTitle.js development by creating an account on GitHub.
github.com
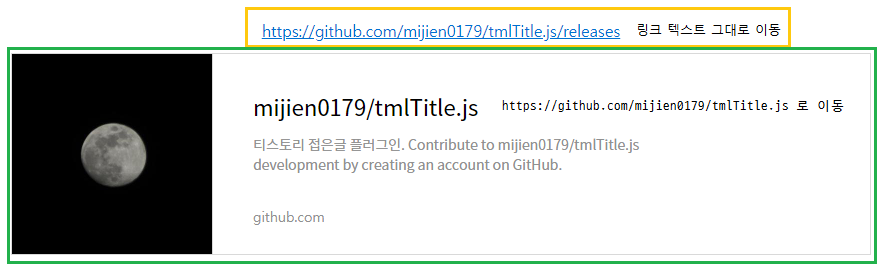
위 og 링크는 스크립트를 적용하지 않은 블로그에선 눌렀을 때 아래 이미지로 표시된 곳으로 이동합니다.

다행히도 og 태그 안에 실제 url은 존재해서 이 url을 끌어다 연결해주는 작업을 하는 스크립트를 작성했으니, 그게 바로 ogHrefer입니다.
각주를 쓸 수 있는 footNote
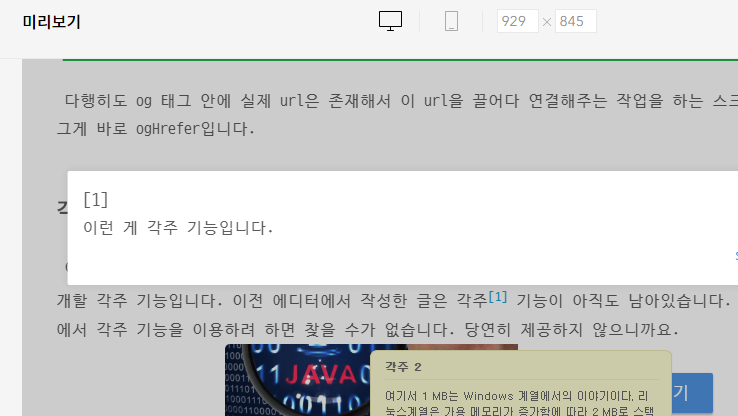
이전 에디터에는 있었는데, 새로 바뀐 지금의 에디터에는 존재하지 않는 기능이 있으니 그것이 바로 이번에 소개할 각주 기능입니다. 이전 에디터에서 작성한 글은 각주[# 이런 게 각주 기능입니다.] 기능이 아직도 남아있습니다. 그러나 새로운 에디터에서 각주 기능을 이용하려 하면 찾을 수가 없습니다. 당연히 제공하지 않으니까요.

이 기능을 지원하도록 스크립트를 만들었습니다. 이전 에디터에선 각주를 작성할 때 약간 귀찮은 감이 없잖아 있었습니다. 글 작성하다 각주 쓰려고 마우스 잡고 버튼을 눌러야 했으니까요. 그래서 본문 안에 각주를 작성할 수 있도록 했습니다.
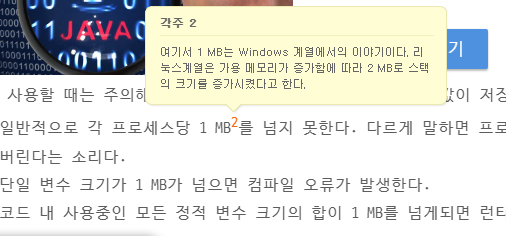
이 기능을 활성화하면 아래의 이미지처럼 대괄호와 특수문자를 이용해 각주를 만들 수 있습니다.


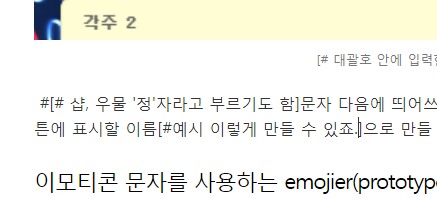
#[# 샵, 우물 '정'자라고 부르기도 함] 문자 다음에 띄어쓰기를 하지 않고 작성하면 처음 나오는 띄어쓰기까지를 각주 버튼에 표시할 이름[#예시 이렇게 만들 수 있죠.]으로 만들 수 있습니다.


각주 안의 텍스트를 강조하고 싶다면, 혹은 링크[# 이렇게 강조를 하거나, 링크를 걸 수 있습니다. 링크 클릭은 미리보기에선 불가능합니다.]를 걸고 싶다면 충분히 걸 수 있습니다.
이모티콘 문자를 사용하는 emojier(prototype)
키보드에서 사용할 수 있는 여러 특수문자를 이용해 감정 표현을 하곤 합니다.
:) :| :( :] :[ :b :p ^^
이런 문자들을 그림 문자로 변경해주는 기능입니다. 물론 지금은 실제 출시하지는 않고 코드에만 있지만, 사용할 수는 있습니다.
코드 들여쓰기를 관리하는 codeTabManager(v21.04.03 ~)
티스토리 에디터에서 제공하는 코드블럭을 이용하면 TAB 문자가 비약적으로 들여쓰기가 되는 문제가 있었습니다. 불필요한 들여쓰기도 처리하지 않구요. 그런 문제를 해결하기 위해 추가된 기능입니다.
int main(void){
return 0;
}위와 같은 코드를 아래처럼 바꿔줍니다.
int main(void){
return 0;
}또한 들여쓰기로 인식되는 TAB 문자를 공백 문자(' ') 네 개로 치환하는 기능을 가지므로, 과하게 들여쓰여지는 문제도 해결합니다.
스크립트 다운로드
최신 스크립트의 다운로드는 아래 페이지에서 할 수 있어요. 이후 업데이트도 최신 버전의 관리를 위해 아래 페이지에서 이루어집니다.
mijien0179/tmlTitle.js
티스토리 접은글 플러그인. Contribute to mijien0179/tmlTitle.js development by creating an account on GitHub.
github.com
스크립트 적용 방법
이 문단에서는 스크립트의 적용 방법을 소개합니다. 천천히 따라오시면 즐거운 글쓰기에, 불편도 줄일 수 있습니다.

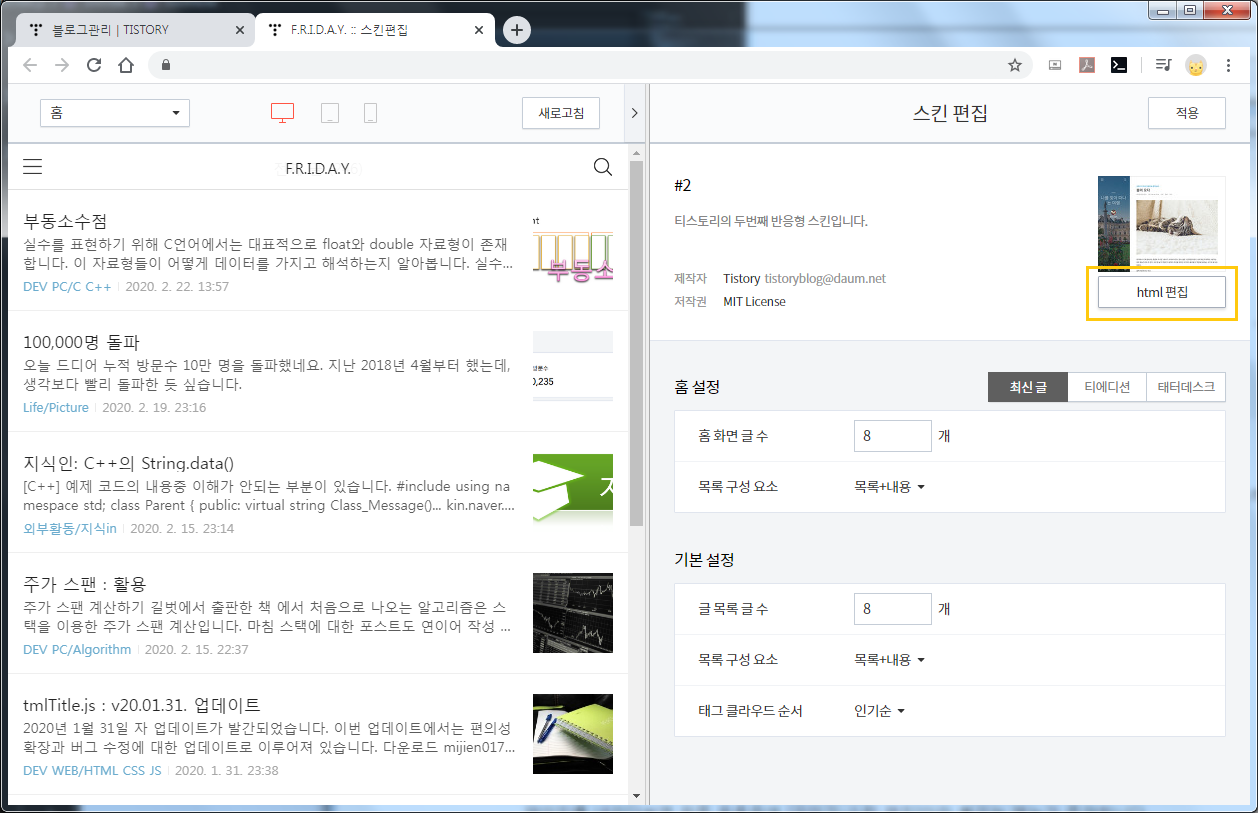
운영 중인 블로그의 관리 페이지[# 보통 https://(개인별 블로그 ID).tistory.com/manage입니다.]로 이동하면 위 이미지처럼 페이지가 나옵니다.

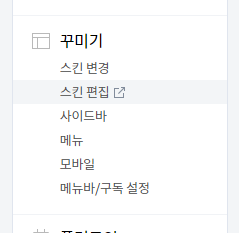
페이지를 내리다 보면 왼쪽 목록 중에 [꾸미기-스킨 편집]이라 불리는 메뉴가 존재합니다.

클릭하면 새 페이지가 열리는데, 오른쪽 html 편집을 클릭합니다.

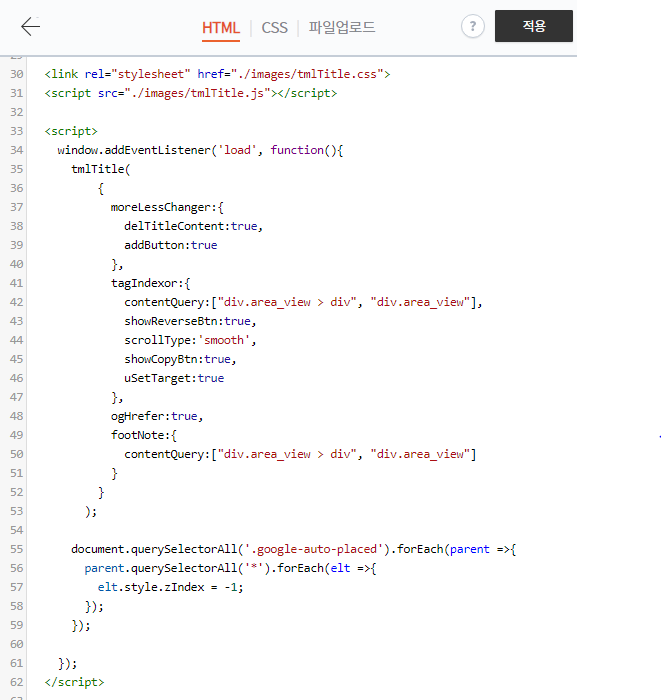
그러면 이렇게 메뉴가 전환이 되는데, HTML이 클릭된 상태에서 스크립트 활성화 코드를 넣어주면 됩니다. 물론, 스크립트 파일도 업로드를 해주어야 하고요.
# 스크립트 활성화 코드 Base
스크립트를 활성화하기 위한 기본 코드는 다음과 같습니다.
window.addEventListener('load', function(){
tmlTitle({
// 각 기능을 활성화하는 값들을 넣습니다.
});
});각 기능을 활성화하는 속성은 아래 문단을 참고하세요.
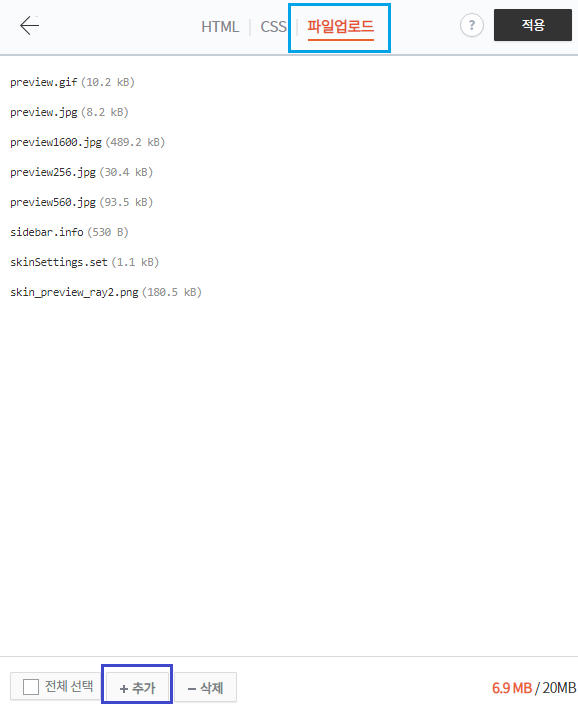
# 스크립트 파일 업로드 방법
상단 버튼 중에 파일 업로드를 누르고, 하단의 추가 버튼을 누릅니다.

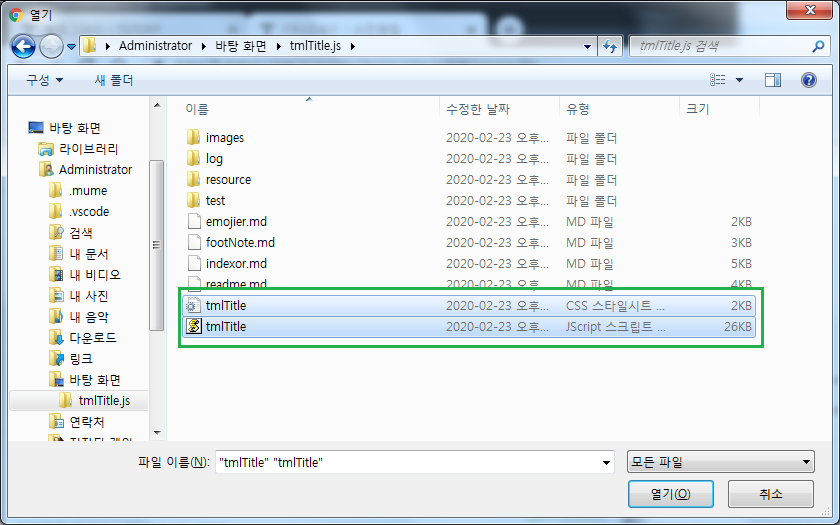
다운로드한 파일을 선택하고 열기를 누릅니다.

이후에 상단의 적용을 누르면 됩니다.

각 기능 활성화 방법
스크립트를 적용할 때, 필요한 기능을 선택해서 활성화할 수 있습니다. 활성화하는 방법을 이제부터 소개합니다.
# v20.02.16. Release 기준으로 작성되었습니다.
moreLessChanger
접은글의 속성을 확장하는 moreLessChanger는 아래 값을 넣어주면 됩니다.
moreLessChanger:{
// 기능의 속성
}기능의 속성은 다음과 같습니다.
| 이름 | 데이터 타입 | 기본값 | 설명 |
| delTitleContent | Boolean | false | 제목으로 이용할 문장 삭제 |
| prevWord | String | '# ' | 특정 문장이 제목임을 나타낼 접두사 |
| addButton | Boolean | false | 하단의 여닫기 버튼 추가 |
| defaultOpenTitle | String | '더보기' | 기본 제목(상태:close) |
| defaultCloseTitle | String | '닫기' | 기본 제목(상태:open) |
| buttonClass | String | 'tmlTitle-ml-btn-class' | 스타일 수정을 위한 버튼 클래스 이름 |
만일 defaultcontent, addButton 옵션을 함께 사용하려면 아래처럼 작성하면 됩니다. 각 속성은 반점(,)으로 구분됩니다.
moreLessChanger:{
delTitlecontent:true,
addButton:true
}
tagIndexor
목차를 생성하는 tagIndexor 기능은 아래의 속성을 가지고 있습니다. 이중, 굵게 표시된 속성은 필수 값입니다.
| 이름 | 데이터 타입 | 기본값 | 설명 |
| contentQuery | Array(String) | - | 본문의 부모 태그 Selector* 입니다. |
| trigger | String | '# index' | 목차를 생성할지 결정합니다. 글의 가장 마지막에 작성합니다. |
| indexorTitleTag | String | 'h3' | 목차 생성시 제목의 태그를 결정합니다. |
| indexrTitle | String | 'Index' | 목차 생성시 제목을 결정합니다. |
| orderIndex | Boolean | false | 순서 있는(ol) 목차, 순서 없는(ul)목차를 결정합니다. |
| showReverseBtn | Boolean | false | 가장 상단의 목차로 이동하는 버튼 표시를 결정합니다. |
| showCopyBtn | Boolean | false | 단락으로 이동하는 링크를 복사하는 버튼 표시를 결정합니다. |
| scrollType | String | - | 이동시 스크롤 스타일*을 결정합니다. |
# contentQuery: 태그 Selector
이 기능에서 가장 핵심이 되는 속성입니다. 다른 속성을 잘 적어 놓았더라도 이 속성을 제대로 작성하지 않았다면 기능을 제대로 동작하지 않습니다.
이제부터 contentQuery에 들어가야 할 값을 찾는 방법을 알려드립니다.

적당한 포스트로 들어갑니다.

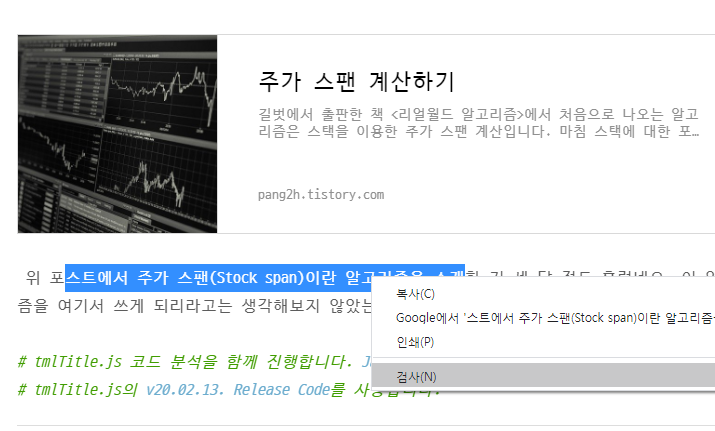
본문을 선택[# 사실 선택할 필요는 없지만 정확도를 위해 선택해줍니다]하고 오른쪽 마우스-검사를 클릭해 개발자 도구를 열도록 합니다.

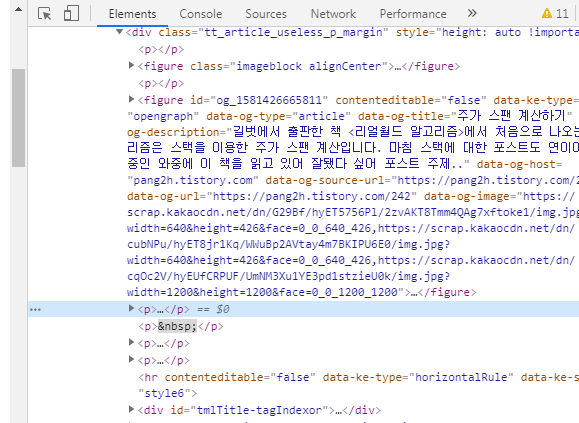
브라우저 오른쪽에 페이지 코드와 함께 파란색으로 선택된 <p>...</p> 태그가 보입니다. 이미지 영역을 선택했다면 <img> 등으로 나올 것입니다.

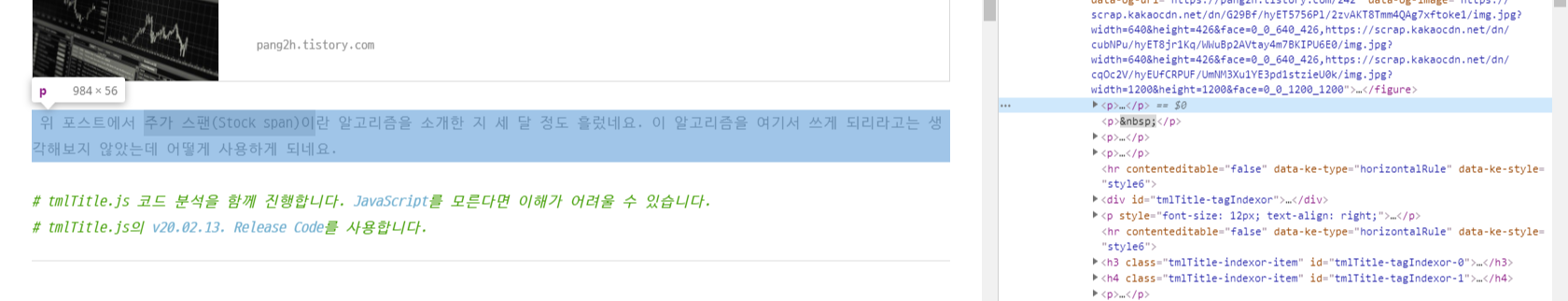
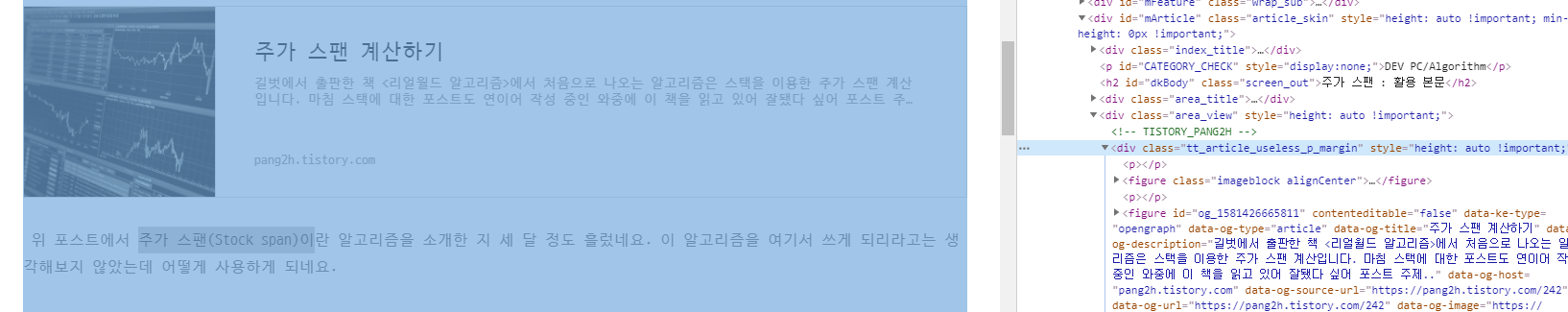
이 때, 개발자 도구의 각 코드에 마우스를 올려놓게 되면 그에 알맞은 본문 내용이 선택되는 것을 볼 수 있습니다. 그렇다면 점차 위로 스크롤 해가며 글 영역 전체가 선택되는 코드를 찾습니다.

본문을 모두 포함하는 부모를 찾았습니다. 이 부모의 태그는 div이고 class 값은 tt_article_useless_p_margin입니다. 따라서 우리가 contentQuery에 넣어야하는 값은 다음과 같습니다.
contentQuery:['div.tt_article_useless_p_margin']종종 포스트마다 바로 상위의 부모가 이 값이 아닌 경우가 있습니다. 이 경우, 바로 상위 부모의 값을 리스트에 추가해주면 됩니다. 만일 태그의 이름은 div로 동일한데 클래스 이름이 다르다면 클래스 이름이 다른 div Selector 값을 추가해주면 됩니다.
contentQuery:['div.tt_article_useless_p_margin', 'div.anotherClassValue']여기에서 class 이름, id 이름, 기타 속성의 이름들은 각 태그를 더 세분화 하도록 도와주는 역할입니다. Selector에 대한 더 자세한 내용은 아래 사이트를 참고하세요.
CSS3 Selector | PoiemaWeb
CSS(Cascading Style Sheets)는 HTML 요소(Element)의 style(design, layout etc)을 정의한다. 그리하려면 HTML이 존재하여야 하고 또한 style을 적용하고자하는 HTML 요소를 특정할 필요가 있다. 이러한 목적으로 사용되는 것이 셀렉터(Selector)이다. 즉, style을 적용하고자하는 HTML 요소를 셀렉터로 특정하고 선택된 요소에 스타일을 정의하는 것이다.
poiemaweb.com
# scrollType: 스크롤 애니메이션
scrollType의 scrollIntoView 함수의 값고 동일합니다. 이 때, 값은 두가지로 결정됩니다.
| 속성의 값 | 설명 |
| auto | 바로 이동합니다. 기본값 |
| smooth | 슬라이드 형식으로 이동합니다. |
element.scrollIntoView
다른 요소의 레이아웃에 따라 위쪽 또는 아래쪽으로 완전히 스크롤되지 않을 수 있습니다.
developer.mozilla.org
제 블로그 기준으로 해서, 부드러운 스크롤과 링크 복사, 순서 있는 목차로 기능을 활성화 하려면 아래와 같이 입력합니다.
tagIndexor:{
contentQuery:['div.tt_article_useless_p_margin', 'div.area_view'],
orderIndex:true,
showCopyBtn:true,
scrollType:'smooth'
}ogHrefer
이 기능은 단순히 활성화 하는 것으로 기능이 끝납니다.
ogHrefer:truefootNote
각주를 만들수 있는 footNote는 아래와 같은 속성을 보유합니다.
| 속성 이름 | 데이터 타입 | 기본값 | 설명 |
| contentQuery | Array(String) | - | 본문의 부모 태그 Selector 입니다. |
| trigger | String | '#' | 각주의 시작을 알리는 접두사입니다. |
| cursor | String | 'pointer' | 각주 위에 커서를 올려두었을 때 보일 커서의 CSS 값입니다. |
| color | String | '#209dd4' | 각주 버튼의 색상을 결정합니다. |
| titleTag | String | 'h3' | 각주 버튼을 눌렀을 때 표시할 제목의 태그입니다. |
| showIntoBottom | Boolean | false | 모든 각주를 문서 하단에 표시합니다. |
만일 활성화만 하려면 아래처럼 contentQuery 속성만 작성하면 됩니다.
footNote:{
contentQuery:['div.area_view']
}emojier
현재 정식 배포가 된 기능이 아니기에 활성화 예제를 드리지 않습니다.
여러 기능을 동시에 사용하기
여러 기능을 동시에 사용하는 방법은 간단합니다. 기능의 구분이 되는 중괄호, 값 뒤에 반점(,)을 붙여 이어서 기능을 활성화 할 수 있습니다.
만일 moreLessChanger 기능과 footNote 기능을 함께 활성화 하려면 아래처럼 작성하면 됩니다.
window.addEventListener('load', function(){
tmlTitle({
moreLessChanger:{
delTitleContent:true,
addButton:true
},
footNote:{
contentQuery:['div.tt_article_useless_p_margin']
}
});
});모든 속성과 기능을 구분지을 때는 반점(,)을 이용합니다.
문제 해결가이드
tagIndexor 스크립트의 적용이 되지 않아요(feat. 엉클창)
tmlTitle.js Q&A: tagIndexor 스트립트 적용이 되지 않아요.
안녕하세요, 글쓰기를 더욱 다채롭게-tmlTitle.js의 개발자입니다. 혹여 스크립트를 적용 했음에도 불구하고 스크립트 이용이 제한된 적이 있나요? 그렇다면 이 글을 읽어보세요. Q. 스크립트 이용을 못하겠어요...
pang2h.tistory.com
# index
'DEV WEB > HTML CSS JS' 카테고리의 다른 글
| tmlTitle.js : v21.02.15. Release (0) | 2021.02.15 |
|---|---|
| tmlTitle.js Q&A: tagIndexor 스트립트 적용이 되지 않아요. (4) | 2020.03.06 |
| tmlTitle.js : v20.01.31. 업데이트 (0) | 2020.01.31 |
| tmlTitle.js : 각주 기능 (0) | 2020.01.05 |
| tmlTitle.js : 목차 생성하기 (0) | 2019.12.29 |




