| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- c#
- 함수
- Kotlin
- Programming
- 지식나눔강좌
- 연산자
- Direct2D
- 프로그래밍
- 김성엽
- 리뷰
- 이지스퍼블리싱
- Javascript
- tipssoft
- Windows
- 배열
- c
- 티스토리
- c++
- Desktop
- 알고리즘
- 포인터
- Tips강좌
- Tips프로그래밍강좌
- 문법
- VS ERROR
- CS
- 백준
- Win32
- doit코틀린프로그래밍
- Visual Studio
- Yesterday
- Today
- Total
F.R.I.D.A.Y.
[tmlTitle.js]티스토리 접은글 제목 정하기 : 02 본문
티스토리 접은글 제목 정하기 : 01
몇 달 전에 티스토리의 에디터가 새로이 개편되며 불필요한 기능들이 사라지고 새로운 기능은 추가되어 돌아왔습니다. 그러나 예나 지금이나 필요한 것이 하나 있으니, 그것은 바로 접은글 기능입니다. 이 접은글..
pang2h.tistory.com
이전 포스트에서 이어 작성하는 글입니다.
# tmlTitle.js를 소개합니다.
해당 기능을 이용할 수 있는 tmlTitle.js 스크립트를 소개합니다. 아래 링크를 클릭해 확인할 수 있습니다.
당신의 글쓰기를 더욱 다채롭게
글쓰기를 사랑하는 많은 티스토리 여러분, 안녕하세요. 당신의 글쓰기를 더욱 다채롭게 해줄 프로그램 하나를 소개합니다. 좋은 티스토리, 그러나 불편한 글쓰기 티스토리는 간단한 글을 작
pang2h.tistory.com
이전 포스트 마지막 부분에 버그리포트를 진행했습니다.

처음만 동작하고 이후엔 제대로 동작하지 않는다고 말이죠. 그래서 문제의 원인을 알아보았습니다.
원인 찾기
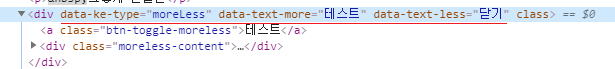
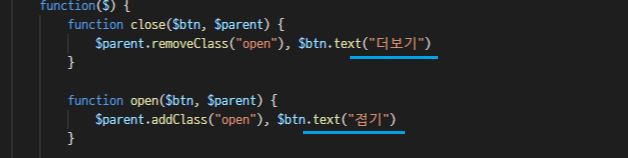
접은글의 코드를 보면 대강 아래와 같습니다.

이중에서 우리는 밑줄 그인 속성에 주목할 필요가 있습니다. 티스토리에서 제공하는 기본 베이스 코드에는 이 속성들이 사용될 테니, 속성의 이름을 검색해보자!라고 생각해 실행에 옮겼습니다.
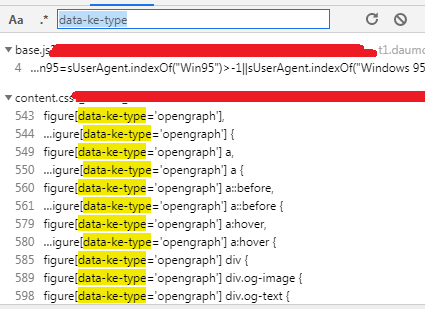
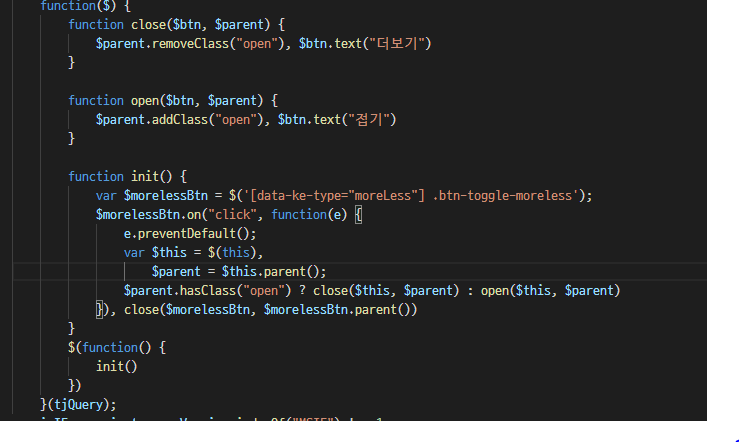
크롬 개발자 도구(F12)를 이용해 검색에 옮겼더니 다행히 아래와 같이 코드가 발견되었습니다.


그래서 이 코드에서 찾아보았습니다. data-ke-type을.
발견됐습니다.

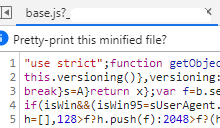
확실하게 접은글에 대한 코드네요. 그런데 이상합니다. 사진을 자세히 보면 함수 이름이 close, open으로 작성된 코드에서 고정된 상수가 발견되었습니다.

결국, html 코드상에 존재하는 값은 전혀 이용하지 않고 함수에서 사용하는 값을 상수 처리한 것입니다. 왜 이렇게 만들었을까 하는 의문이 들었습니다. 개발 도중 잊어버렸나 하는 생각이 들긴 합니다만..
아무튼, 우리는 버그의 원인을 발견했습니다. 그러니 이를 덮어버릴 코드를 작성해봅니다.
# smalltalk - Tistory based JQuery
function($) {
function close($btn, $parent) {
$parent.removeClass("open"), $btn.text("더보기")
}
function open($btn, $parent) {
$parent.addClass("open"), $btn.text("접기")
}
function init() {
var $morelessBtn = $('[data-ke-type="moreLess"] .btn-toggle-moreless');
$morelessBtn.on("click", function(e) {
e.preventDefault();
var $this = $(this),
$parent = $this.parent();
$parent.hasClass("open") ? close($this, $parent) : open($this, $parent)
}), close($morelessBtn, $morelessBtn.parent())
}
$(function() {
init()
})
}일단, 코드를 보았을 때, 익명함수(Anonymous Function)를 이용하기 때문에 removeEventListener로 삭제가 안됩니다. 그래서 덮어씌우는 코드를 작성합니다. 제대로 동작할지는 모르겠군요.
// 프로토타입 코드로, 실제 릴리즈 버전과 코드가 상이합니다.
function moreLessChanger(data) {
let list = document.querySelectorAll(`[data-ke-type='moreLess']`);
function close(btn, title) {
btn.innerText = title;
}
for (let i = 0; i < list.length; ++i) {
let visBtn = list[i].querySelector('a.btn-toggle-moreless');
let mlTitle = list[i].querySelector('div.moreless-content p');
if (mlTitle.innerText.substr(0, 2) === '# ') {
let openTitle = mlTitle.innerText.substr(2);
list[i].setAttribute("data-text-more", openTitle);
visBtn.innerText = openTitle;
if (data.delTitleContent === true) {
mlTitle.remove();
}
visBtn.addEventListener('click', function (e) {
e.preventDefault();
if (!list[i].classList.contains('open')) {
close(visBtn, openTitle);
}
});
}
}
}티스토리의 베이스 코드를 봐서, 이번 코드도 비슷하게 만들어보자는 의미에서 넣었습니다. 이게 순서가 어떻게 처리되는지 모릅니다. 베이스 코드의 $btn.text('더보기') 코드가 먼저 실행이되면 다행이겠지만 그렇지 않으면 말짱 도루묵이 되어버립니다.
아무튼 코드는 준비되었고 테스트 해봅니다.



잘 되었습니다! 일단 테스트한 컴퓨터가 한 대 뿐이라 모든 컴퓨터, 브라우저에서 제대로 동작하는지 모르겠지만 일단은 뭐.. ㅎㅎ 잘 되었으니 만족합니다.
스크립트 사용법
tmlTitle.js : 티스토리 접은글 타이틀 지정하기
티스토리의 에디터가 업데이트된 지 수 개월이 흘렀습니다. 이전에도 존재했지만, 현재에는 그 기능이 조금 다르게 출시된 서비스가 존재하니, 그것이 바로 접은글 기능입니다. 이전 접은글 기능은 글의 펼쳐짐..
pang2h.tistory.com
# index
'DEV WEB > HTML CSS JS' 카테고리의 다른 글
| tmlTitle.js : 목차 생성하기 (0) | 2019.12.29 |
|---|---|
| tmlTitle.js : 티스토리 접은글 타이틀 지정하기 (16) | 2019.12.12 |
| [tmlTitle.js]티스토리 접은글 제목 정하기 : 01 (1) | 2019.12.09 |
| 로컬 시간 보여주는 웹 (0) | 2019.08.08 |
| masonry 레이아웃 구성하기 (5) | 2019.08.04 |



