| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 이지스퍼블리싱
- c++
- Win32
- Direct2D
- 백준
- Javascript
- Kotlin
- doit코틀린프로그래밍
- Visual Studio
- 배열
- 알고리즘
- 김성엽
- c#
- CS
- 프로그래밍
- 지식나눔강좌
- Programming
- Windows
- 연산자
- c
- Tips프로그래밍강좌
- Desktop
- tipssoft
- VS ERROR
- 포인터
- Tips강좌
- 함수
- 문법
- 리뷰
- 티스토리
- Yesterday
- Today
- Total
F.R.I.D.A.Y.
[tmlTitle.js]티스토리 접은글 제목 정하기 : 01 본문

몇 달 전에 티스토리의 에디터가 새로이 개편되며 불필요한 기능들이 사라지고 새로운 기능은 추가되어 돌아왔습니다.
그러나 예나 지금이나 필요한 것이 하나 있으니, 그것은 바로 접은글 기능입니다.
이 접은글 기능은 문서 내에서, 필요에 의해 특정 문장을 바로 보지 못하도록 감춰둘 때 사용하는 기능입니다. 옛날에는 접힌 상태에 따른 표시 스타일을 변경할 수 있었습니다. 에디터 개편이 이루어지고 나선 이런 기능이 사라졌습니다.
# tmlTitle.js를 소개합니다.
해당 기능을 이용할 수 있는 tmlTitle.js 스크립트를 소개합니다. 아래 링크를 클릭해 확인할 수 있습니다.
당신의 글쓰기를 더욱 다채롭게
글쓰기를 사랑하는 많은 티스토리 여러분, 안녕하세요. 당신의 글쓰기를 더욱 다채롭게 해줄 프로그램 하나를 소개합니다. 좋은 티스토리, 그러나 불편한 글쓰기 티스토리는 간단한 글을 작
pang2h.tistory.com
그래도 방법은 있으니..
# 번외 : 이 방법은 안되었다..
글을 작성한 후 2차 글을 작성하려고 테스트 해보니 아래 설명한 방식으로 하여도 처리가 안되네요. 기능이 사라진 뒤 아예 생각도 안하고 있다가 코드상에 속성 값이 들어있으니 이 값을 이용하겠지.. 하고 있던 안일한 생각이 이런 글을 작성하게 되었습니다.. :(

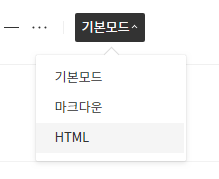
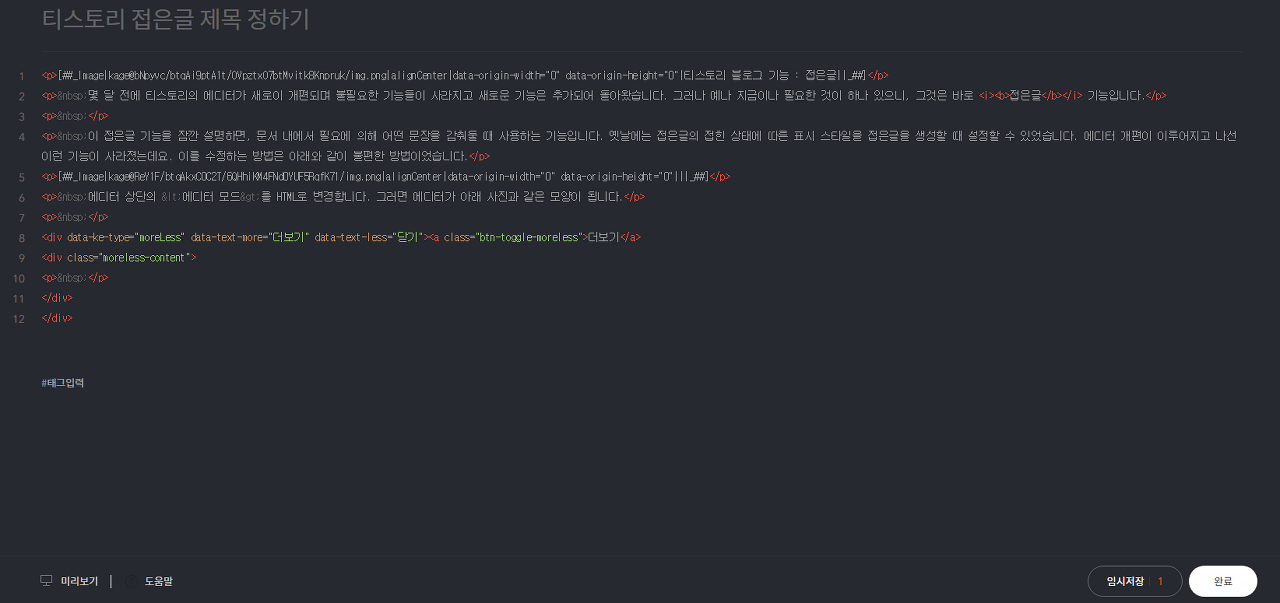
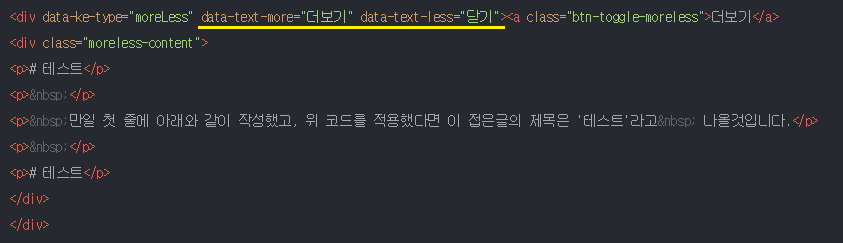
에디터 상단의 에디터 모드를 <HTML>로 변경합니다. 그러면 에디터가 아래와 같이 변경됩니다.

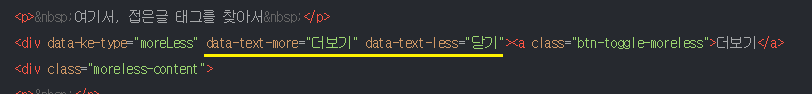
여기서, 접은글 태그를 찾아 속성값을 수정해주면 되었습니다.

# 속성 표
| 속성 이름 | 값의 의미 |
| data-text-more | 접은글을 펼치기 전에 표시할 글자 |
| data-text-less | 펼쳐진 접은글을 닫기 위해 표시할 글자 |
그러나 이 과정은 손이 많이 가고 불편했습니다. 그래서 저는 더 나은 방법을 찾아 나섰습니다. 이전 XdobeSeries를 만들었던 것과 같은 이치라고 봐야겠죠.

그래서 생각한 것이 바로 JS 코드를 이용해 알아서 처리하도록 해보자는 계획입니다. 간단한 스크립트라 큰 시간이 들지도 않았네요.
Code.
function moreLessChanger(data){
let list = document.querySelectorAll(`div[data-ke-type='moreLess']`);
for(let i = 0 ; i < list.length;++i){
let visBtn = list[i].querySelector('a.btn-toggle-moreless');
let mlTitle = list[i].querySelector('div.moreless-content p');
if(mlTitle.innerText.substr(0,2) === '# '){
let title = mlTitle.innerText.substr(2);
list[i].setAttribute("data-text-more", title);
visBtn.innerText = title;
console.log(data);
if(data.delTitleContent === true){
mlTitle.remove();
}
}
}
}대다수의 티스토리 블로그에 이용할 수 있을것으로 생각합니다. 접은글 태그는 모든 티스토리 블로그가 같을것이고, 이 코드에선 접은글 태그만을 건들기 때문이죠.
사용 방법은
다음과 같습니다. 물론 스킨 수정에서 위 스크립트를 넣고 적용해주어야하는 것은 필요합니다.
적용하는 방법은 아래 코드를 스킨 수정하는 란에 작성해주면 됩니다.
window.addEventListener('load', function () {
moreLessChanger({
delTitleContent: true // true로 작성하면 제목에 해당하는 라인을 지웁니다.
});
});
접은글을 하나 만듧니다.


그리고 그곳에 '# '을 작성한 뒤 원하는 제목을 작성해줍니다.
그렇게 만들면
# 테스트
만일 첫 줄에 아래와 같이 작성했고, 위 코드를 적용했다면 이 접은글의 제목은 '테스트'라고 나올것입니다.
# 테스트
위와 같은 제목이 변경된 접은글을 만들 수 있습니다.


BUG.
포스트 다 작성하고 확인하니 일회성으로 적용이 되네요? 접은글을 펼쳤다 접으면 다시 '더보기'로 복귀하니 확인해봐야겠습니다. 오늘은 시간이 다되어서!
관련 글
티스토리 접은글 제목 정하기 : 02
티스토리 접은글 제목 정하기 : 01 몇 달 전에 티스토리의 에디터가 새로이 개편되며 불필요한 기능들이 사라지고 새로운 기능은 추가되어 돌아왔습니다. 그러나 예나 지금이나 필요한 것이 하나 있으니, 그것은..
pang2h.tistory.com
# index
'DEV WEB > HTML CSS JS' 카테고리의 다른 글
| tmlTitle.js : 티스토리 접은글 타이틀 지정하기 (16) | 2019.12.12 |
|---|---|
| [tmlTitle.js]티스토리 접은글 제목 정하기 : 02 (0) | 2019.12.10 |
| 로컬 시간 보여주는 웹 (0) | 2019.08.08 |
| masonry 레이아웃 구성하기 (5) | 2019.08.04 |
| ajax class (0) | 2019.08.01 |



